Design Principals for Choosing Options
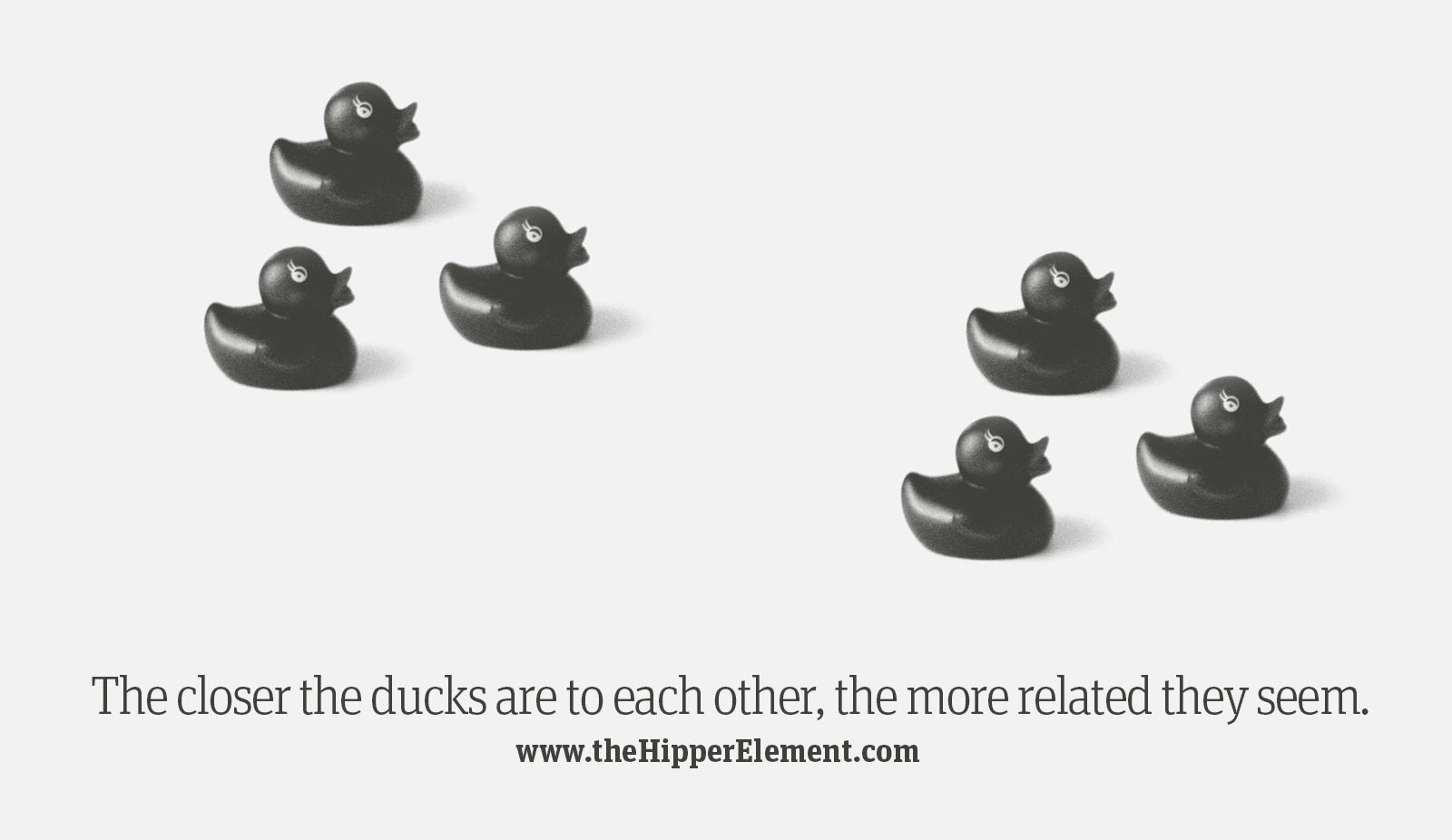
The principle of proximity.

The principle of proximity calls for related items to be grouped visually, creating less clutter and making for a more organized layout.tems unrelated to each other should be placed further apart, to emphasize their lack of relationship.
Hicks Law and its consequence

Hicks law describes the time it takes for a person to make a decision as a result of the possible choices he or she has: increasing the number of choices will increase the decision time.
Fitts's Law and the Pareto Principle.

Fitts's law is the amount of time required to locate and use an option is smaller if the option is bigger. Pareto Principle also know as the 80/20 rule states that 80% of the effects come from 20% of the causes.
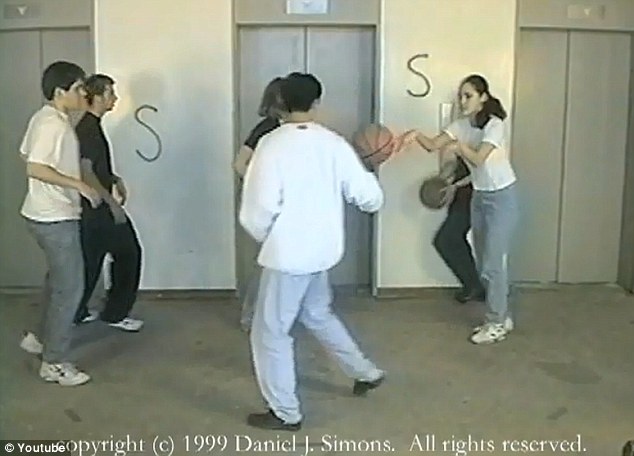
Visual Scanning and Processing
Gestalt principles
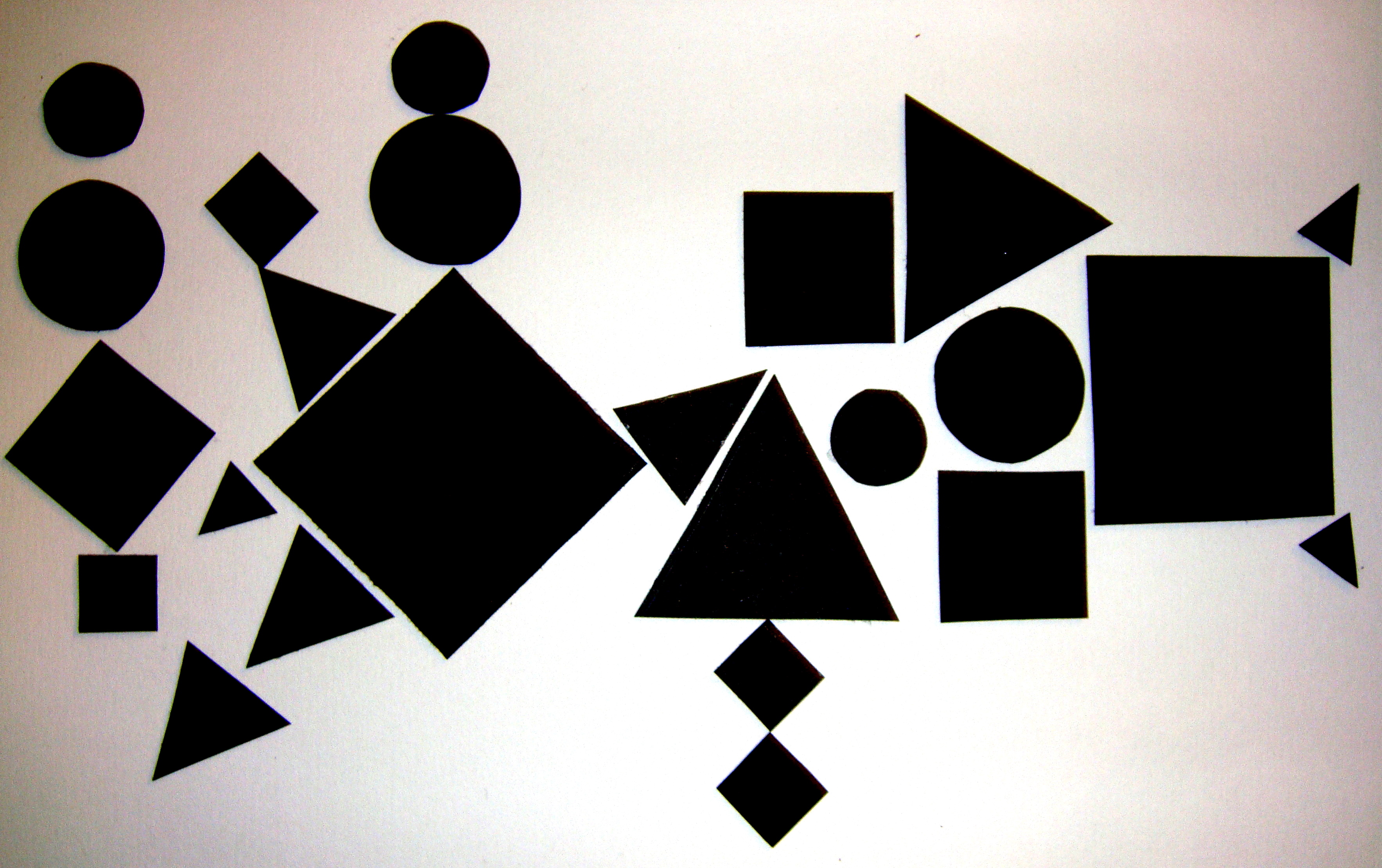
Grouping and similarity

People tend to organize visual elements into groups or unified wholes when certain principles are applied. Similarity occurs when objects look similar to one another. People often perceive them as a group or pattern. When similarity occurs, an object can be emphasised if it is dissimilar to the others.
Closure, continuity and figure-ground

Closure occurs when an object is incomplete or a space is not completely enclosed. If enough of the shape is indicated, people perceive the whole by filling in the missing information.
The Preference for Naturalness
Biophilia: A preference for naturalness

Biophilia is a term popularized by Harvard University mycologist and conservationist E.O. Wilson to describe the extent to which humans are hard-wired to need connection with nature and other forms of life.
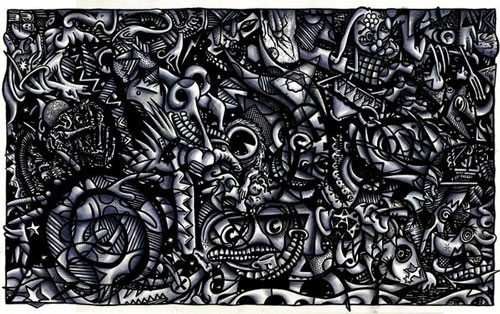
Screen real estate and horror vacui

Horror vacui, a latin expression originally applied to visual arts, which expresses a “fear of the empty”. It simply entails a very common human desire to fill empty spaces with objects or information
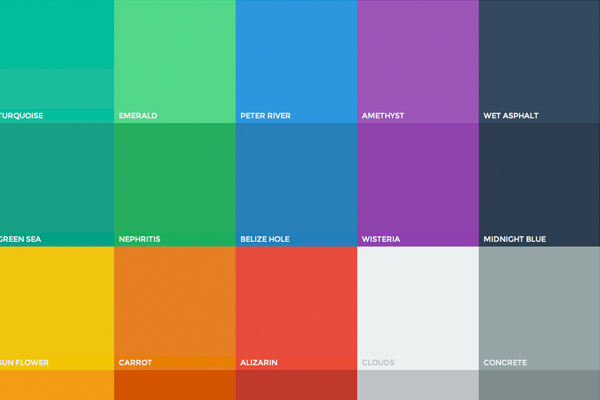
Using Color

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, optio corporis quae nulla aspernatur in alias at numquam rerum ea excepturi expedita tenetur assumenda voluptatibus eveniet incidunt dicta nostrum quod?
Contour bias

Humans have an innate tendency to favour objects with curved contours over objects with sharp angles or points
Using animation to promote naturalness

In user interface design animation refers to the smooth changing of a visual element such as such as a fade in or out. It can be used to maintain context in navigation.
Aesthetics and Legibility
Attractiveness bias

Attractiveness Bias can be defined as a cognitive bias that forces people to look at things that are aesthetically pleasing. Attractive objects, people and places automatically elicit attention amidst a sea of similar entities. What makes an object, a person or a place stand out is physical or outward attractiveness. NOTE: Attractiveness bias draws attention but does not sustain it.
Aesthetic usability effect

The aesthetic usability effect is where a user will perceive an attractive product as easier to use than an ugly one. It doesn’t actually matter if they are easier to use or not they are perceived as such so users will make subconscious concessions and overlook many difficulties.
Legibility and contrast

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, optio corporis quae nulla aspernatur in alias at numquam rerum ea excepturi expedita tenetur assumenda voluptatibus eveniet incidunt dicta nostrum quod?
Meta Design Principals
Need for low cognitive load

The total cognitive load, or amount of mental processing power needed to use your site, affects how easily users find content and complete tasks.W hen the amount of information coming in exceeds our ability to handle it, our performance suffers. We may take longer to understand information, miss important details, or even get overwhelmed and abandon the task.
Recognition Over Recall

The aesthetic usability effect is where a user will perceive an attractive product as easier to use than an ugly one. It doesn’t actually matter if they are easier to use or not they are perceived as such so users will make subconscious concessions and overlook many difficulties.
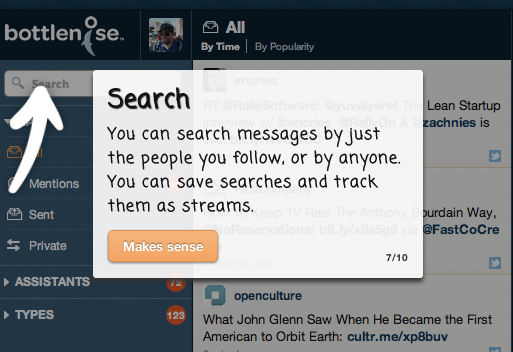
Progressive Disclosure

rogressive disclosure is an interaction design technique that sequences information and actions across several screens in order to reduce feelings of being overwhelmed for the user. By disclosing information progressively, you reveal only the essentials and help the user manage the complexity of feature-rich sites or applications.
Mapping accordance's and constraints

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, optio corporis quae nulla aspernatur in alias at numquam rerum ea excepturi expedita tenetur assumenda voluptatibus eveniet incidunt dicta nostrum quod?
Feedback Confirmation

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, optio corporis quae nulla aspernatur in alias at numquam rerum ea excepturi expedita tenetur assumenda voluptatibus eveniet incidunt dicta nostrum quod?